


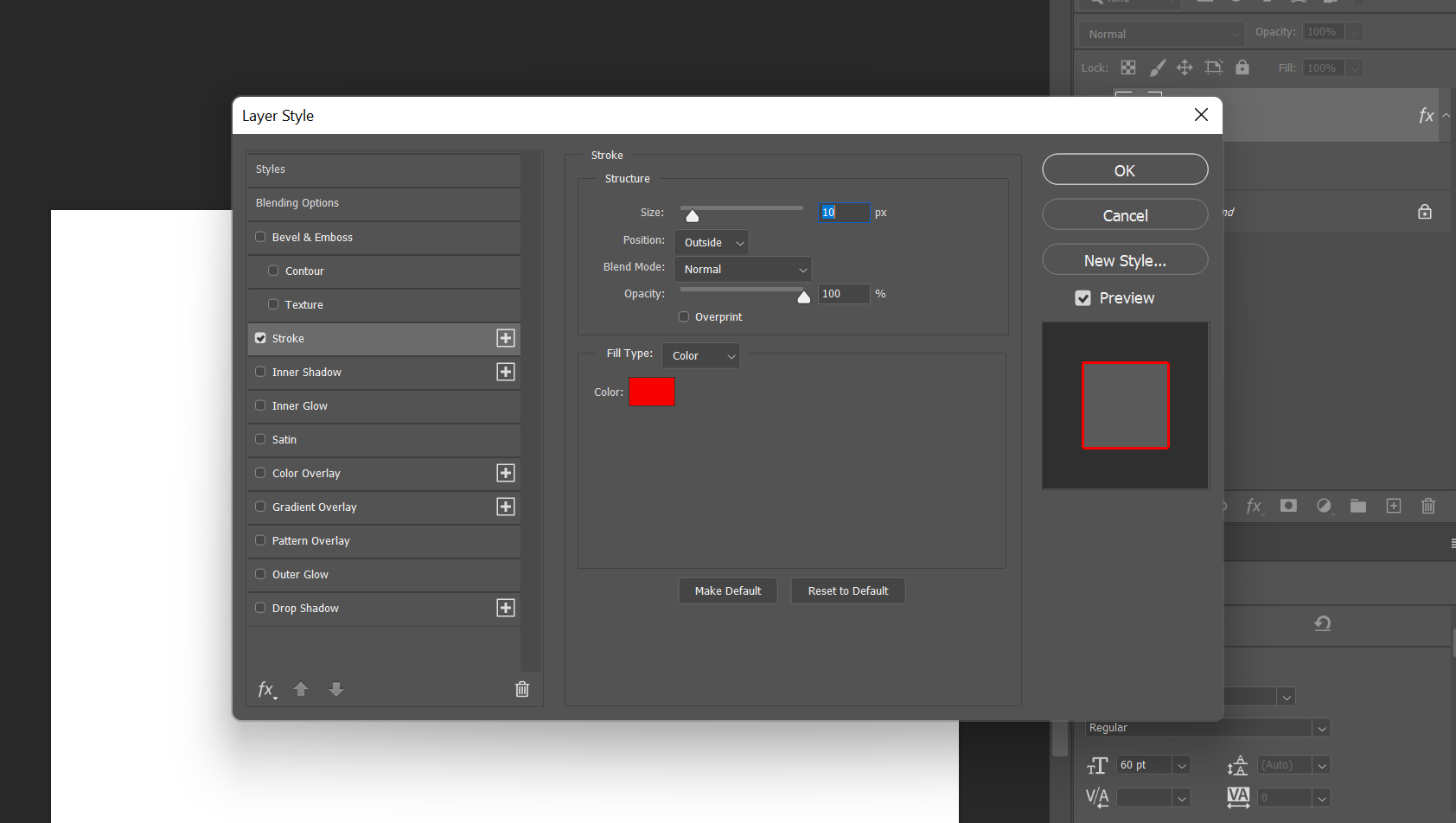
Making a vector layer visible or clicking on the canvas with the Path Selection or Direct Selection tool will bring back the path outline, as will hitting Command-shift-H a second time. Hiding the Target Path works almost all of the time, even when the Color Picker or Gradient Fill window is open (but surprisingly, not when the Gradient Editor window is open). Command-shift-H hides the Target Path, making it far easier to edit effects like inner shadow, that are near the edge of a vector shape. In the Paths panel, clicking on the space below the path items will also hide the Target Path, as will shift-clicking the item itself. If you have the Path Selection Tool or the Direct Selection Tool, you can press return to hide the Target path. I use the command to turn it off so often that I changed my keyboard shortcut to just Command-H, but the default is Command-shift-H (this can be changed via Keyboard Shortcuts under the Edit menu. It existed in Photoshop CS5 and older versions, but when it appeared has changed. Adding a Stroke and Drop Shadow to Text in Adobe Photoshop CS6 - Jared's Portfolio 1. It seems like there's a chance the behaviour may be altered in a future update, due to the feedback Adobe have received since the Photoshop CS6 beta release - those who design for screen seem to find it fairly annoying (myself included). It can be turned off when it appears, but it can not be disabled completely. Pressing enter or return when the Path Selection Tool or the Direct Selection Tool are selected.There's a few behaviours that cause it to appear. The outline you're seeing is called the Target Path.


 0 kommentar(er)
0 kommentar(er)
